立ち上げ3日でユーザー数20万人を突破した「codecademy」。

紹介記事はこちら。
楽しく退屈せずにJavaScriptプログラミングを学べるCodecademy, ソーシャルな学習サイト | TechCrunch Japan
CodecademyはWeb上の対話的なプログラミングチュートリアルで、手取り足取り、JavaScriptの基礎を教えてくれる。まだ始まったばかりなので、レッスンはwhileループまでだが、ある重要な理由により、将来性はとても大きい。その重要な理由とは、レッスンが楽しいことだ。
そう。実に楽しくてしょうがない。画面の左っかわでちょこちょこ説明があって、すぐに右のコンソール画面に出された課題を打ち込んで、クリアして、褒められて、おっしゃ次!っていう爽快感がここにあります。
俺がジョギングにはまった理由でもある「達成感を感じることができる」というのがこのサイトのはまる理由、20万ものユーザーを獲得できた理由ではないでしょか。

唯一の難点が英語での解説。ということで、プログラムというよりも英語がわからずストップしてます。
わからんのが、ここ。

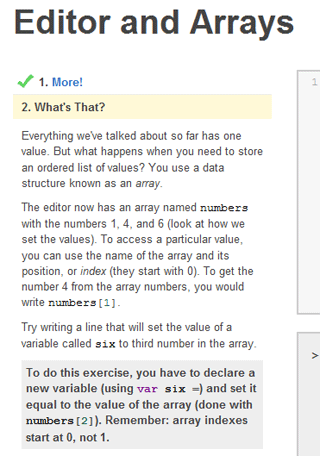
第5章 エディタと配列
Try writing a line that will set the value of a variable called six to third number in the array.
無理やり読むと、、、
ラインを書け。それは、、、配列の中の3番目の数をsixと呼ばれる変数の値にセットしてね。
set A to B は BをAにセットね、だったような。。。
いや、意味わからんし。国語力ないし。なんどやっても「oops , try again!」って出てきて、こっちこそ「 oops 」だぜよ。
そのまま質問をググったら海外の掲示板でも同じ個所で「いきづまったー!」と叫んでいる人がいたのですが、それに対するリプライが「このサイトを見て勉強してみて!頑張って!」みたいな前向きなアドバイスが多く、回答を期待していた自分が愚かでしたとさ。
なんとかがんばろー!
※追記
上記の第5章のトラブル解決。ちゃんと英語読め、という感じでした。
日本語にすると、、、
numbers という 変数 に 配列1,4,6を代入。
新たな変数 six に さきのnumbers と名付けた変数の3番目の数字を代入。
3番目という表現に注意ね。
って感じです。
